Static HTML vs WordPress: Which is Better in Creating Website?
This post may contain affiliate links. Please read our disclosure policy.

There are a lot of choices to make when starting a website. What platform should you use? What language should you write your code in? In this blog post, we’ll compare HTML and WordPress to help you make the right decision for your website.
Both HTML and WordPress are popular options, but which one is right for you? We’ll break down the pros and cons of each so that you can decide which one is best for your needs. Let’s get started!
HTML vs WordPress
The main difference between HTML and WordPress is that the HTML is used for coding website pages while WordPress is used for creating website pages.
Technically, HTML is for web developers and WordPress is for users with no coding experience.
What is WordPress?

WordPress is a content management system (CMS) that enables you to create a website and manage its content. WordPress is used by millions of people around the world, including many large organizations, such as TechCrunch, Time.com, and The Walt Disney Company.
WordPress is free and open source software released under the GPL.
What is HTML?

HTML is a markup language that is used to create structured documents. It is made up of elements that are represented by tags. HTML tags are used to define the relationship between elements on a web page.
Creating Website in HTML vs WordPress
I remember way back in my college years where we were given a project to create a website for our college department. Back then I never knew WordPress. So, I used HTML and CSS to hard code a static website and it took months to finish. I wish I had knew WordPress back then.
So back to HTML and WordPress. Both HTML and WordPress are used in creating a website. If you want to create a website with HTML alone or with CSS or JavaScript, it will be called a static HTML or static website.
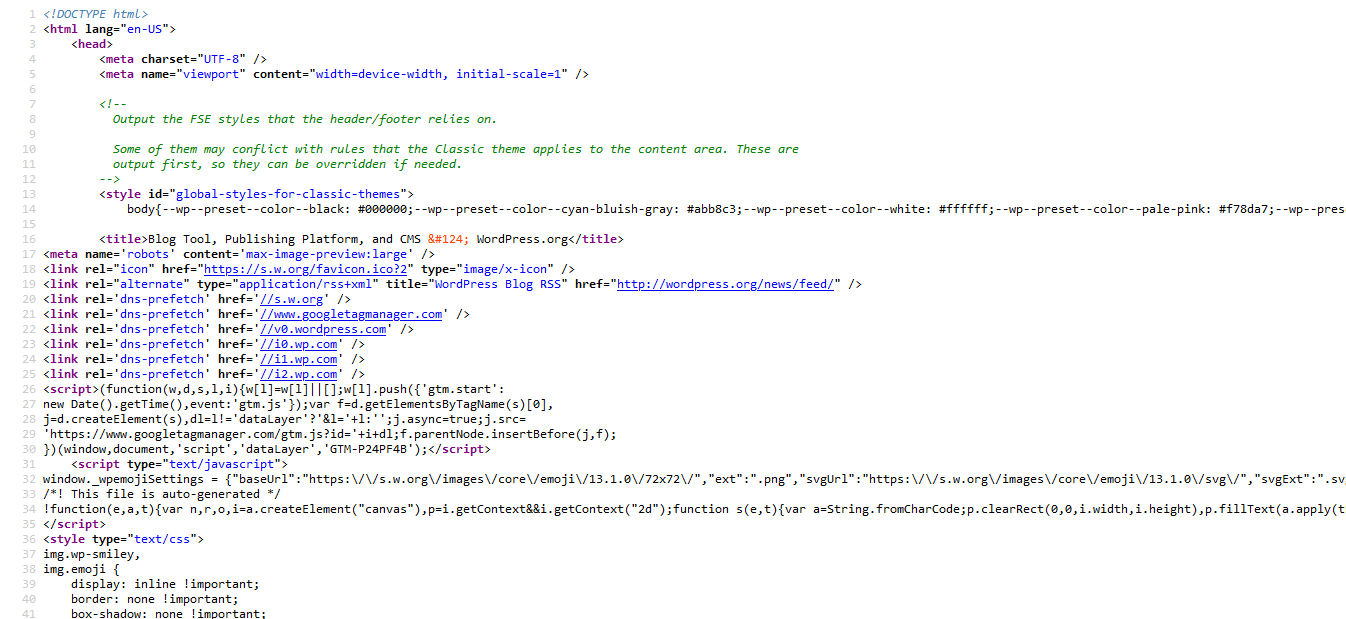
By the way, WordPress uses HTML as a frontend markup language. It is the basic foundation of WordPress and other CMS’s.
Static HTML websites are harder to create unless you are a developer or just resorting to HTML templates available online. If you know how to code using HTML and CSS, then it is an advantage.
However, when it comes to user-friendliness, WordPress is an advantage especially to those who are new to web development. You can easily create your website by installing WordPress and find themes on its theme repository.
Installing WordPress locally on your desktop is easy and you can start exploring it without a web server.
If you still want to create a static HTML website but doesn’t know how to code, you can use HTML generators such as Getpelican.com or Hexo.io.
Loading Speed
Loading speed of a website is very crucial to user experience. In addition, it is one of the many factors in ranking web sites in search engines.
When creating a static website with HTML, there is a lot to do to optimize the code. Unlike WordPress, it can’t optimize images unless it is compressed by a third party software for example.
Another thing is that static HTML websites tend to load all at once. WordPress uses plugin to asynchronously load images or JavaScript. Instead of loading CSS or JavaScript locally, you might want to use a CDN for static HTML.
Security
When it comes to security, WordPress has a lot of advantage if you know how to secure your WordPress websites. There are many ways to secure a WordPress websites such as using security plugins like iThemes, Sucuri and WordFence.
If you want to secure a static HTML website, you can do it on backend or server side. Web hosting that uses cPanel has many options to harden your static HTML website.
All websites can be vulnerable if there is no proper security on both web hosting and and application side.
Search Engine Optimization
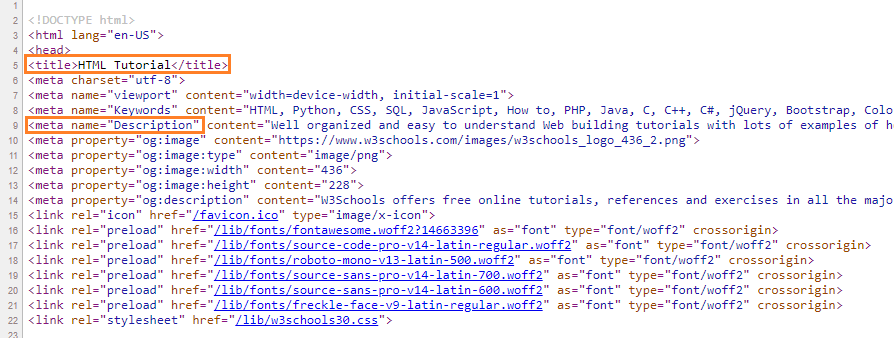
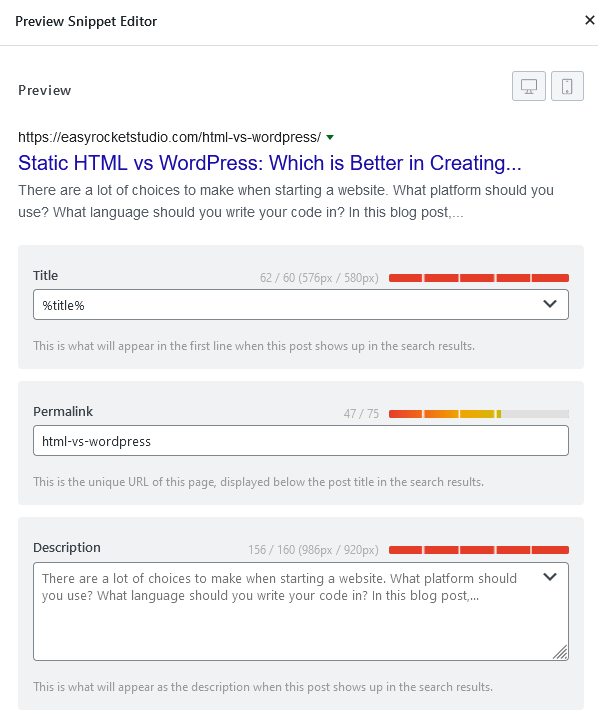
Ranking a static HTML website can be very challenging. Every webpage needs to be optimized for search engines. Proper title tags, meta descriptions and other hierarchical tags should be optimized for effective search engine rankings.
For instance, adding a title and description that would appear on search engine results will need an edit on title tag.


Blogging
Blogging is a very dynamic thing. Static HTML websites are tend to be set and forget. Very few updates are required to maintain a static HTML websites.
In a very dynamic technology, WordPress or other CMS are preferred for blogging. Adding and updating posts are very easy to do in WordPress.
Where can you learn HTML?
There are many free web tutorials online such as W3Schools where you can learn not just HTML but also other languages such as CSS, JavaScript, PHP, Java and many more.
Where can you learn WordPress?
WordPress has their own tutorials to get you familiarize on their platform. The lessons range from beginner to advanced level.
We also have a tutorial on how to create a website from scratch using WordPress. You might want to check that out if you want to build your own WordPress website right now.
Udemy is also a great place you can learn crash courses on WordPress.
HTML vs WordPress Pros and Cons
WordPress Pros and Cons
- WordPress is free and open source
- It’s easy to use – even for beginners
- There are thousands of plugins and themes available
- WordPress is SEO friendly
- There’s a huge community of support available
- WordPress is constantly being updated with new features and improvements
- WordPress is one of the targeted CMS’s by hackers
- It can be difficult to make changes or updates to your website
- Limited integrations with other platforms
- It can be expensive to hire a WordPress developer
- Maintenance and updates are required
- High resource usage
Static HTML Pros and Cons
- Static HTML websites are easy to maintain
- They load quickly
- They can be customized to match your branding
- They are affordable and can be created by anyone with basic web development skills
- Static HTML websites are not as search engine friendly as WordPress websites
- They can be less user-friendly
- They are not as visually appealing as WordPress websites
- They are not as secure as WordPress websites
- They are not as interactive as other types of websites
Summary
| HTML | WordPress |
| HTML is a markup language used to create websites. | WordPress is a content management system that uses HTML, CSS, PHP and MySQL. |
| HTML is more difficult to use than WordPress, but offers more flexibility and control over your website’s design. | WordPress is easier to use but offers less flexibility in terms of design. |
| HTML is a preferred option for websites that do not require frequent updates. | In general, WordPress is a better option for most people because it is easier to use and provides more features than HTML. |
| When it comes to speed, static HTML website requires coding optimization. | WordPress has various plugins to optimize speed in just a few clicks. |
| Search engine optimization is time consuming on HTML websites. | WordPress can handle search engine optimization using plugin like RankMath and Yoast SEO. |
So, what is the difference between HTML and WordPress? In short, HTML is great for static web development while WordPress is best for dynamic sites. If you’re just starting out in website building, I recommend using HTML to create a basic site layout and design.
Once you have that foundation in place, you can then use WordPress to add all of the bells and whistles (like blog posts, interactive menus, etc.) that will make your website stand out from the rest.
Do you know now the difference between HTML and WordPress? If you have questions in your mind, fee free to comment down below.